With the implementation of a new website comes learning how to use that new website. Unless your organization is staying on the same platform, your content administrators will have to learn a new system. When your team is ready, they will take part in website training. Training sessions are necessary to support existing content and develop new content. This way, your team can largely maintain the website themselves.
Website training typically consists of separate sessions for each type of user role. A user role defines the permissions for users to perform tasks on the website. For example, “publishers” and “authors” are common user roles within a system that designate permission to either author and publish content or just author content. Regardless of whether your site contains a author/publisher workflow or not, there will usually be one session for administrators (admin) who have high access and one for those who do not. Along with training sessions, a guide is commonly provided so that website admin may refer back to their training at any time.
What Might Training Include?
 Training sessions are a way to show content writers that they do not need to know any code to make many changes to their website. Most web platforms are set up so that users can make changes by simply selecting from drop-down menus or dragging and dropping items. Essentially, you can do everything in the permissions lists below without having to write code.
Training sessions are a way to show content writers that they do not need to know any code to make many changes to their website. Most web platforms are set up so that users can make changes by simply selecting from drop-down menus or dragging and dropping items. Essentially, you can do everything in the permissions lists below without having to write code.
Low-level permissions:
- Tool Basics: logging in, tool best practices, uploading media
- Administering Content: creating, editing and publishing content
High-level permissions:
- Menu Configurations: editing the main and secondary menus
- Homepage Features: updating images and text on the homepage
- Webforms: creating, editing and viewing results of online forms
- Miscellaneous: project specific details
Going over these topics step-by-step is most effective when done in person. However, these training sessions may also be conducted remotely. With today’s technology, it is possible to share the trainer’s screen over a call and record the session for future reference. The drawback of remote training is that the experience is less hands-on and the trainer is unable to monitor and assist trainees in person.
What Is A Miscellaneous Training Item?
In the section above, you saw a list of potential training items. One was listed as miscellaneous. I want to clarify what that might be since, let’s face it, miscellaneous can really be anything. A real-life example of such an item comes from training that Clarity conducted for the Chicago Park District’s beach season. When the park district re-designed their website, they added a live beach information feature for the summer. This feature required lifeguards to update the website every time they saw fit, so Clarity designed a way for them to update the website straight from their phones. Since their permissions only pertained to the beach, it would not make sense for them to go through the regular website training. Instead, Clarity conducted a specific training for updating this beach season feature.
Breaking Old Habits
Inevitably, there will be people who are trained to update the website but eventually stop going into the system and start emailing their edits to the communications department (or whoever is in charge of the website) instead. This is a common habit that we discourage in training, and we put practices in place to ensure this doesn’t occur.
 Quick guides are a common tool that can be made available within the website. These step-by-step guides are accessible to logged-in users only — public site visitors are NOT able to find these guides on the website. These are helpful because sometimes it’s hard to find the training document a few weeks after training has occurred. With quick guides, the document is right at the administrators’ finger tips. Another way to discourage trainees from sending web edits via email is to make sure that they are comfortable with the tool before using it on the live site. In our trainings, we have users perform their actual web updates on a fictional environment. If they are able to perform these edits on the fake site without the trainer’s help, they will eventually be able to make real edits on their live site.
Quick guides are a common tool that can be made available within the website. These step-by-step guides are accessible to logged-in users only — public site visitors are NOT able to find these guides on the website. These are helpful because sometimes it’s hard to find the training document a few weeks after training has occurred. With quick guides, the document is right at the administrators’ finger tips. Another way to discourage trainees from sending web edits via email is to make sure that they are comfortable with the tool before using it on the live site. In our trainings, we have users perform their actual web updates on a fictional environment. If they are able to perform these edits on the fake site without the trainer’s help, they will eventually be able to make real edits on their live site.
Other than just emailing away edits, there are other bad habits that we help break in training. One issue that we see on a regular basis is poor accessibility. It is important that sites are ADA compliant. One way to ensure this doesn’t happen is by adding easy accessibility tips and tricks. Teaching these in training will create better habits for the future.
Who Participates In Training?
O n the web development team, only a business analyst and/or a project manager who has been working on the project needs to be involved. For larger trainings, we like to have multiple trainers on-site to answer all necessary questions and to ensure the trainees are following along. On the client side, anyone who comes in contact with updating the website should participate. Also, some clients choose to elect their own trainer, or someone who can recapture the training and present it to future employees who were not hired when the training occurred.
n the web development team, only a business analyst and/or a project manager who has been working on the project needs to be involved. For larger trainings, we like to have multiple trainers on-site to answer all necessary questions and to ensure the trainees are following along. On the client side, anyone who comes in contact with updating the website should participate. Also, some clients choose to elect their own trainer, or someone who can recapture the training and present it to future employees who were not hired when the training occurred.
When Does Training Happen?
Training can happen anytime after the staging site is built. In case you’re not familiar, the staging site is a pre-production platform that is identical to what your website will actually look like. Stage is used for the trainings because it is unbreakable. Anything done on stage will not affect the live site.
 Knowing this, the project timeline usually looks something like this: Discovery, Development, Content Migration, Training, Quality Assurance (QA) and Deployment. Note that training usually occurs after content migration because it helps users to connect with the training. If the content has not been migrated, they would be training on a blank site. This wouldn’t paint the full picture. Another advantage is that there are multiple eyes on the site at this time, which in turn helps with the following QA process.
Knowing this, the project timeline usually looks something like this: Discovery, Development, Content Migration, Training, Quality Assurance (QA) and Deployment. Note that training usually occurs after content migration because it helps users to connect with the training. If the content has not been migrated, they would be training on a blank site. This wouldn’t paint the full picture. Another advantage is that there are multiple eyes on the site at this time, which in turn helps with the following QA process.
That being said, it does not have to happen at this time. Sometimes training occurs after deployment. It is really just whatever works best for your project.
How Long Does Training Last?
Finally, how many hours does this whole process take? Well, it varies by project and website size. A bigger website might have 16 hours designated for training and would typically be broken down into four 4-hour sessions. Training sessions can be grouped according to permissions and will allow some time for practice at the end. A smaller website may only take 2-3 hours of one-on-one training.
Once training is over, the help guides are still available within the site. These guides can be updated at any time. In addition to the guides, there is in-line help text and default help text available within the system, as well as text that the development team can add upon request.
Example of What’s in a Training Guide
These instructions would not only appear in the guide, but would also be demonstrated by the trainer during the step-by-step, on-site training at your organization:
To create new General Page content:
- Navigate to Manage > Content > Add Content > Basic Page
- Fill out the fields presented linearly on the page
Page Fields:
| Field Title | Help Text | Required? |
|---|---|---|
| Title | The public-facing title of the page. | Yes |
| Summary | Click the “Edit summary” link to edit the summary content. | No |
| Body | The main content of the page. | No |
| Image | Any image added here will display in the top right of the page in-line with text. | No |
As you can see, the instructions above show the user how to navigate within the tool. Additionally, instructions offer useful tips like where the image will display once it’s been uploaded. This may seem generic now since we are not referring to a specific platform, but it is important to keep in mind that the instructions above would be tailored to your platform.
Just to give you an idea of your potential customization:
A WordPress edit page looks like…
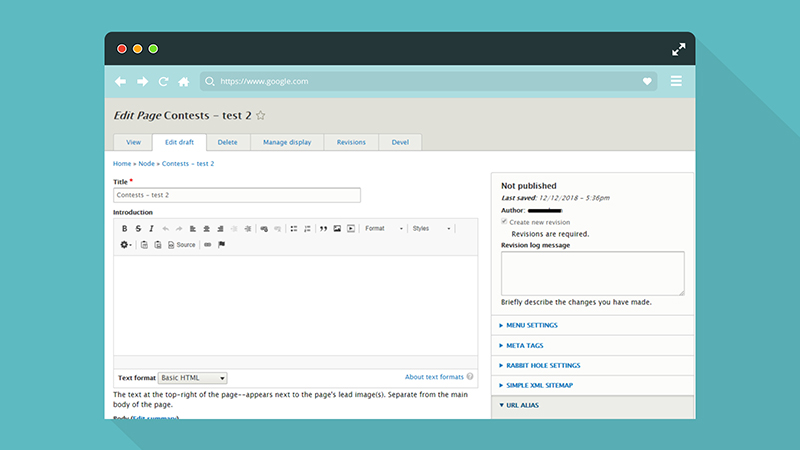
A Drupal edit page looks like…
The overall training phase of the project is truly custom to your website. Training is one of the most integral parts of any web project and if conducted right, will make updating your website (nearly) effortless.
Gienna Gaeta is a Project Manager at Clarity Partners, overseeing many of our longer term, city-based projects. In this article, she discusses the process of training your content administrators to adapt to functionality changes as a result of a website redesign.